谷歌浏览器怎么调试html页面
- 浏览: 0
- |
- 更新:
越来越多的小伙伴选择使用谷歌浏览器进行查询浏览,有小伙伴想要知道怎么使用谷歌浏览器调试html页面,这里小编就给大家详细介绍一下谷歌浏览器调试html界面的方法,大家感兴趣的话就来看一看吧。
谷歌浏览器调试html界面的方法:
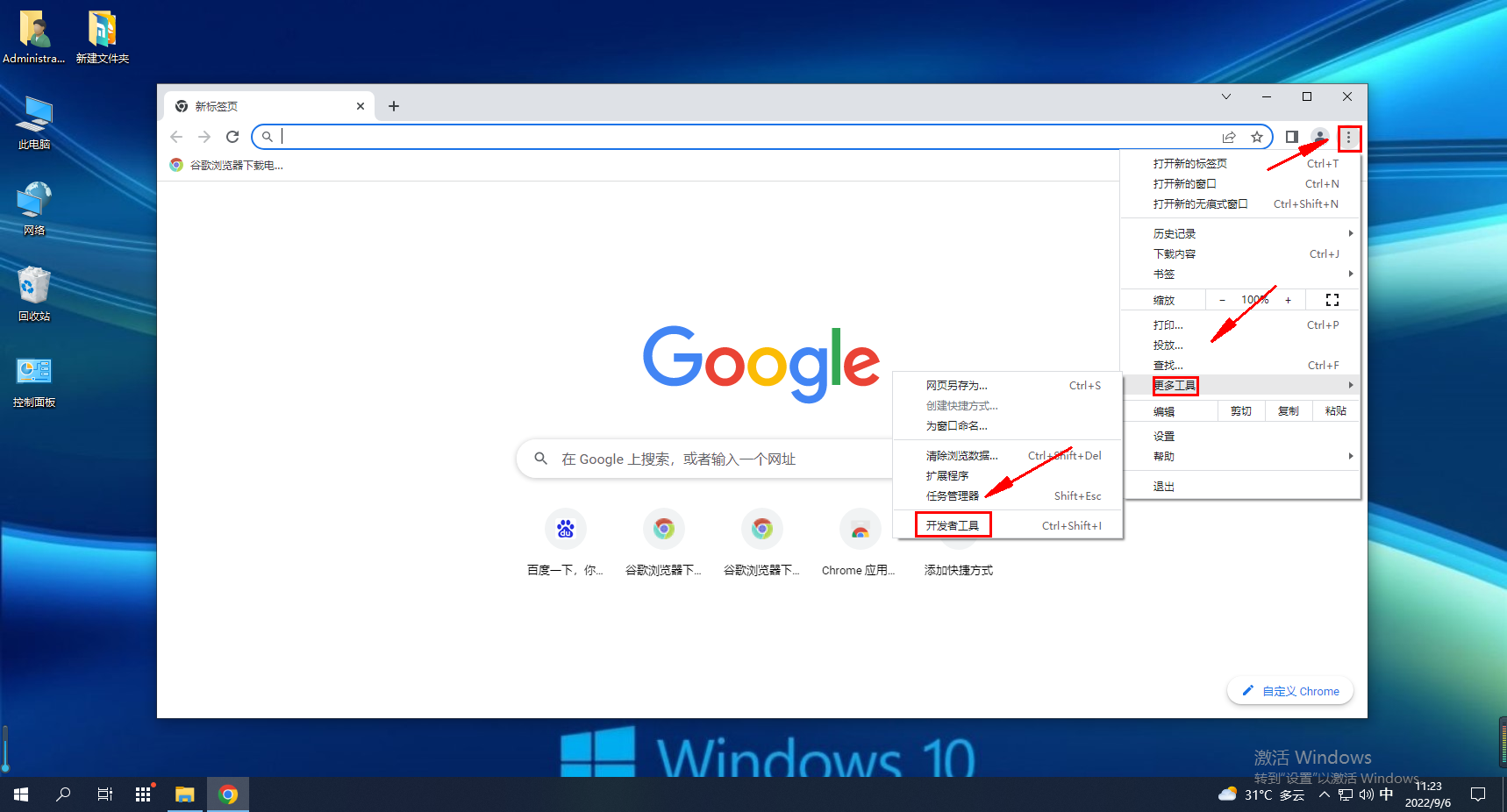
1、进入软件,点击页面右上角的"菜单"按钮,选择下拉选项列表中"更多工具"选项中的"开发者工具"。

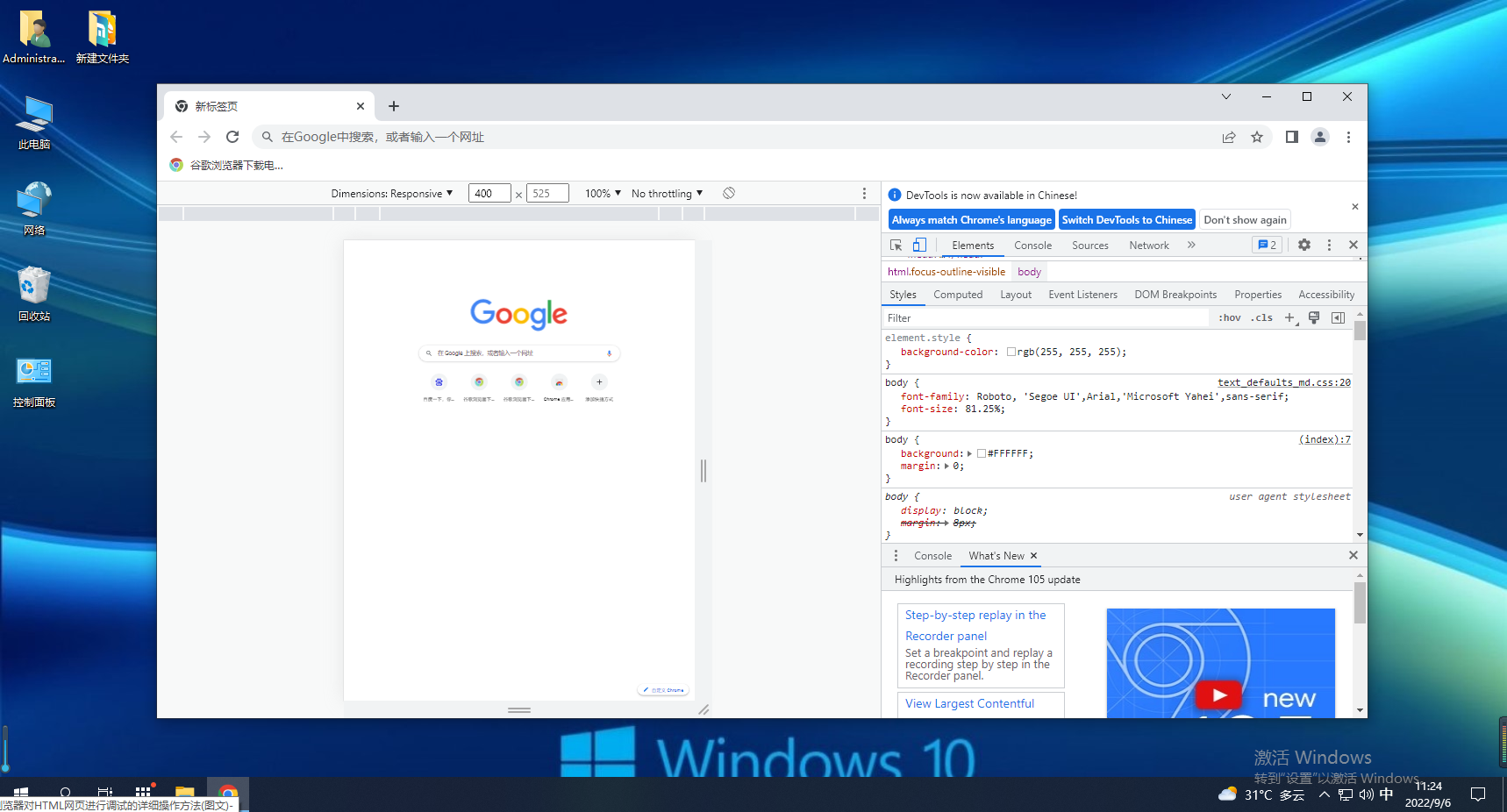
2、接着就会弹出开发者工具,可以查看编辑页面是上的元素,包括HTML和CSS。

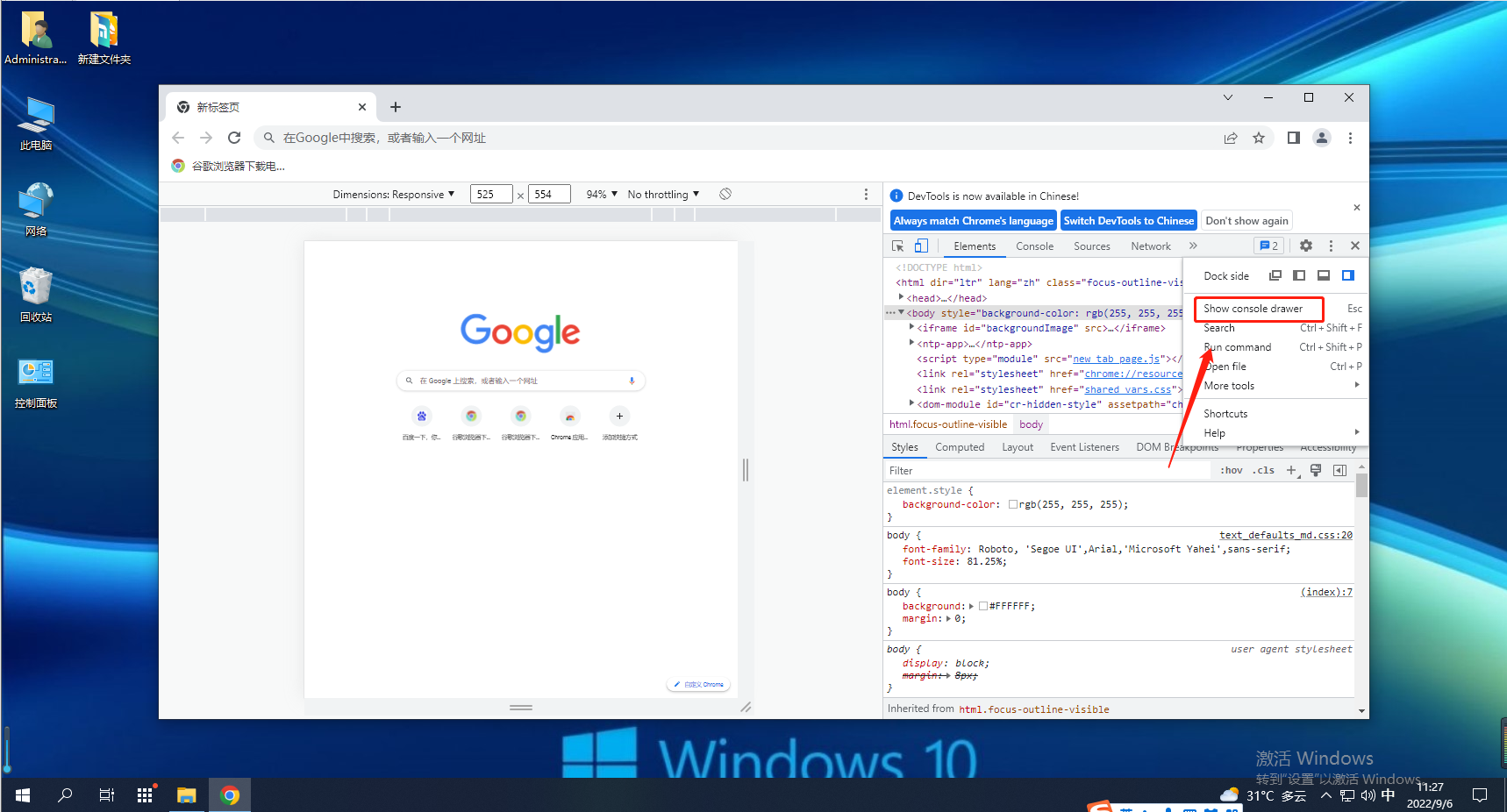
3、我们可以点击标签对其进行编辑修改。

热门教程
- 1 win7 32位安装版
- 2 win7纯净版镜像64位
- 3 win7纯净版镜像32位
- 4 win7纯净版系统镜像iso
- 5 win7纯净版系统镜像32位
- 6 win7纯净版系统镜像64位
- 7 win7纯净版系统镜像
- 8 深度win7系统镜像
- 9 深度win7系统32位
- 10 深度win7系统64位


